Meletakkan favicon atau logo blog
tidak kurang pentingnya. Ia adalah sebagai trademark atau tanda yang seterusnya
memudahkan blog atau web kita dikenalpasti. Jika ada favicon, senang untuk kenalpasti
blog atau web yang telah dibookmark, contohnya.
Apa itu favicon? Lihat contoh favicon
seperti dalam bulatan merah di bawah :
Cara Meletak Favicon Pada Blog
Pergi ke Dashboard, kemudian klik
Layout. Rajah di bawah akan keluar. Anda akan nampak kotak Favicon, di penjuru
atas sebelah kiri Layout. Perhatikan "Edit" seperti yang ditandakan
dalam bulatan.
Klik "Edit" tadi dan
kotak di bawah akan keluar. Seperti di dalam bulatan merah di bawah, hanya klik
"Choose File" untuk masukkan logo atau gambar yang anda suka untuk dijadikan
identiti blog anda. Pastikan image itu tidak lebih 100kb. Lagi satu, saiz yang
ideal untuk buat favicon adalah 16x16, iaitu 16 height (tinggi) dan 16 width
(lebar). Apabila sudah siap, jangan lupa klik "Save".
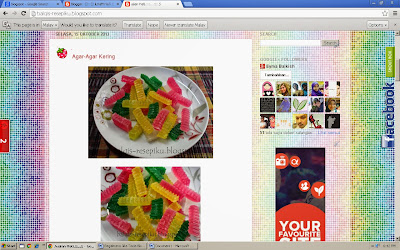
Imej di bawah menunjukkan favicon blogger telah ditukar kepada favicon yang dikehendaki.
Favicon tidak akan keluar serta
merta setelah anda klik save. Anda perlu bersabar dan bersabar. Insyaallah,
ianya akan keluar juga. Apalagi, selamat menghias blog anda... :)